Let’s replay a crash report 🚀
I want to show you how the interaction replay functionality works for SessionMate so we’ll throw an Exception intentionally and then replay all the user interactions up until that point.
Saving a crash to replay
I want you to see how SessionMate crash replay works, and in order for us to do that there has to be something to replay.
I want you to chose a place in your app that is a view views deep. A place where you have to tap a few times and navigate to get to.
Once you have that place I want you to throw an Exception somewhere in that view when you tap on a button or tap on something. Add the code below:
throw Exception('This is an exception to trigger SessionMate');The goal is to trigger the onError handler that we setup in the Get Started doc.
Record a session
Now that we’re ready to go trigger the Exception we can run the app in RecordMode and navigate to where we need to be.
We run the app in record mode locally by passing in a dart-define constant:
flutter run --dart-define=RECORD_SESSION=trueSessions will record in release mode when a crash is caught. Since we’re using the app locally we need to force it to record since we’re in debug mode.
You can record on an iOS simulator or an Android device.
Now you can navigate to where you add the code above and tap to trigger it. In the logs you should see a session saved, like below:
------- Session Details 📥 -------
Id: 1698676951261
UI Events: 17
1) Type:InteractionType.tap, View:/login-view
2) Type:InteractionType.input, View:/login-view
3) Type:InteractionType.tap, View:/login-view
4) Type:InteractionType.input, View:/login-view
5) Type:InteractionType.tap, View:/login-view
6) Type:InteractionType.tap, View:/books-list-view
7) Type:InteractionType.scroll, View:/book-details-view
8) Type:InteractionType.tap, View:/book-details-view
9) Type:InteractionType.scroll, View:/book-details-view
10) Type:InteractionType.drag, View:/book-details-view
11) Type:InteractionType.tap, View:/book-details-view
12) Type:InteractionType.drag, View:/book-details-view
13) Type:InteractionType.tap, View:/book-details-view
14) Type:InteractionType.tap, View:/book-details-view
15) Type:InteractionType.tap, View:/book-details-view
16) Type:InteractionType.drag, View:/book-details-view
17) Type:InteractionType.tap, View:/book-details-view
Response Events: 12
Views: [/startup-view, /login-view, /books-list-view, /book-details-view]
Created At: 2023-10-30T16:42:31.261
---------------------------------Now it’s time for you to see the replay magic!
Replay the crash 💥
Firstly, make sure you have an emulator running for iOS or Android.
If you’re using a real device it only supports real Android devices at the moment.
Then we’ll launch the app through the sessionmate cli.
Navigate to the root of your Flutter project folder and run
sessionmate drive -p . -vIf you need to pass additional commands like flavor information or anything like that you can use the additional-commands option.
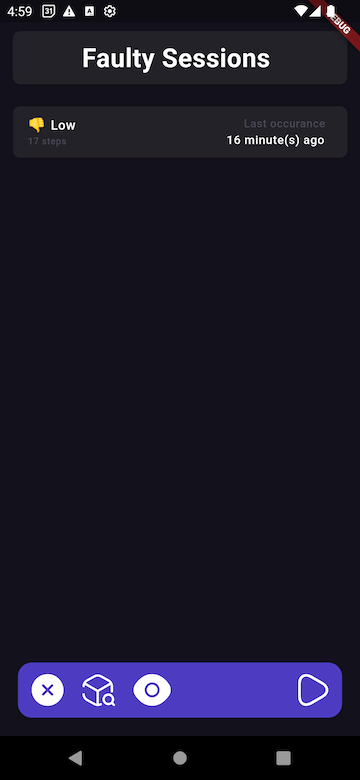
sessionmate drive -p . --additional-commands="--flavor dev" -vThe drive command will start the app and enable the replay UI. You should see the following:

This is our replay UI.
To replay your session all you do is you tap on the session you want to replay, then press the replay button (the play button in the bottom right corner).
At this point we will start your app, wait for a few seconds and then start driving your app based on the interactions you did before you ran the app.