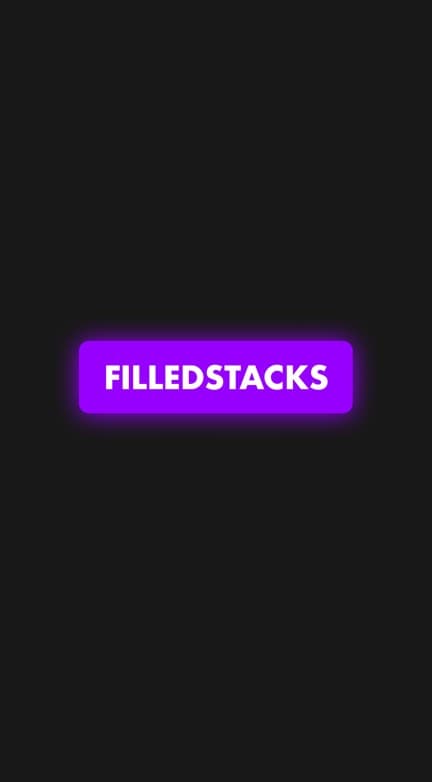
Today we’ll cover how to setup your splash screen in Flutter. If you’ve done it for a native project then it’s all the same so you can skip this tutorials :) We’ll make the splash look like this.

Each platform has to be setup individually. If you don’t have assets to test with you can download the ones I used here. Lets start with Android.
Android
First we’ll get the background color what we want it to be. Go to the values folder under android/app/src/main/res/ and create a new file called colors.xml.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="background">#181818</color>
</resources>Then go to the launch_background.xml under android/app/src/main/res/drawable and change
<item android:drawable="@android:color/white" />to
<item android:drawable="@color/background" />Now copy your splash Icon into the mipmap folders with it’s respective sizes. Mine is called filledstacks.png. Uncomment the lines where it says “You can insert your own image assets here” and set your android:src value to @mipmap/filledstacks. Your final xml should look like this.
<?xml version="1.0" encoding="utf-8"?>
<!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/background" />
<!-- You can insert your own image assets here -->
<item>
<bitmap android:gravity="center" android:src="@mipmap/filledstacks" />
</item>
</layer-list>iOS
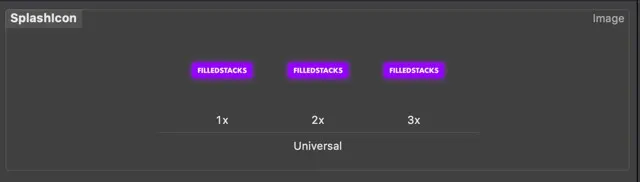
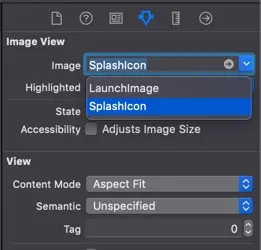
Open up the Runner workspace in xcode. Go to the Assets.xcassets folder in the left panel. Under AppIcon and LaunchImage right-click and select “New Image Set”, name it SplashIcon and add your images in the respective sizes.

Open up LaunchScreen.storyboard and add a new Image. Set the image to the SplashIcon just created. Also make sure to remove the LaunchImage that’s already added to the view.

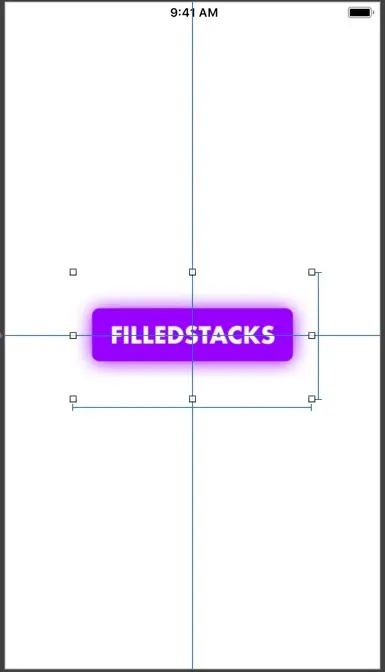
Set your constraints to the sizes that you want and centre it horizontally and vertically.

Set your background of the View to custom color and set the hex value to 181818 and that’s it.
Check out some of the other Snippets